こんにちは!
Wixを専門とするホームページ制作会社、アクトワン代表の和田英也です!
今回もウェブアクセシビリティについて発信いたします。
WixLearn第10回の「アクセシビリティウィザードを使用する」を詳しく解説いたします。
このレッスンではアクセシビリティウィザードを使って エディタから直接 ホームページをチェックする方法をご紹介します。 これは 3ステップの手順で行います。
1つ目はサイト全体を スキャンすることです。 アクセシビリティウィザードが自動で検出できる問題を発見します。
そしてウィザードの中から直接その問題を修正できます。
2つ目のステップでは問題を手動で修正するためのオプションが表示されます。 サイト全体を調査して、すべてが基準を満たしていることを確認します。
3つ目のステップではサイト全体をもう一度スキャンします。
すべての問題を修正したときに何も壊れていないことを確認するためです。 意外かもしれませんが 想像以上に頻繁に ここで何らかの問題が検出されます
それでは早速本題に進みましょう!
今までのWix Learn アクセシビリティ講座要約
第六回Write alt text for imagesはこちら

アクセシビリティウィザード誕生の経緯
Wix チームは、Wixエディタ自体の高度なアクセシビリティ機能を開発するために丸5年の歳月を費やし、数千にのぼるバグの修正、アクセシビリティ機能を備えたツールの積極的な開発、スクリーンリーダー対応の改善などを行ってきました。
しかし、真のウェブアクセシビリティを構築するためには、Wixのホームページ作成ツールを充実させるだけではなく、個々のWixユーザーが作成するコンテンツのアクセシビリティも同じく向上させていく必要があることに気づきました。
この問題を解決するためにまず行ったのが、Wix ユーザーにアクセシビリティのチェックリストを提供することです。
このリストをもとに、ユーザーは自分の作成したサイトのデザインが最も基本的なアクセシビリティ要件に見合っているかを確認することができます。
また、このリストは、「視覚インジケータを有効にする」、「カラーのコントラストを向上させる」、「サイト構造を組み立てる」、「適切なフォントを選択する」といったサイトのコンテンツ調整を行う場合にも役立ちます。
しかし、ユーザーやアクセシビリティの専門家にリストについてのフィードバックを依頼したところ、ほとんどの人が「リストが長すぎる」「時間がかかる」という印象を受けたと回答したのです。
これを受けて、ユーザーがサイト上のアクセシビリティに関する問題を簡単に見つけ、エディタですぐに修正できる新たなソリューションとして誕生したのが 「Wix アクセシビリティウィザード」です。
Wix アクセシビリティウィザードの仕組み
アクセシビリティウィザードはWixが開発した多くのアクセシビリティツールの中でも最も洗礼された機能で、Wix エディタ上で利用することができます。
Wix のアクセシビリティ機能は、Webアクセシビリティの国際的なガイドラインである Web Content Accessibility Guidelines(WCAG 2.0)に準拠しています。 現在、新しいバージョンである WCAG 2.1 および 2.2 に適合するための準備も進めています。
アクセシビリティウィザードは、Wixエディタを直接操作しながらよりアクセシビリティの高い Web サイトを作成できるツールです。
わずか 3 ステップで、サイト上のアクセシビリティに関する問題を特定し、修正することができます。 問題の内容と具体的な解決方法も表示されるので、サイトの調整がスムーズに進みます。
SECTION1Scan your site
サイトのアクセシビリティを高めるための最初のステップは、今どのような問題が起こっているかを特定することです。
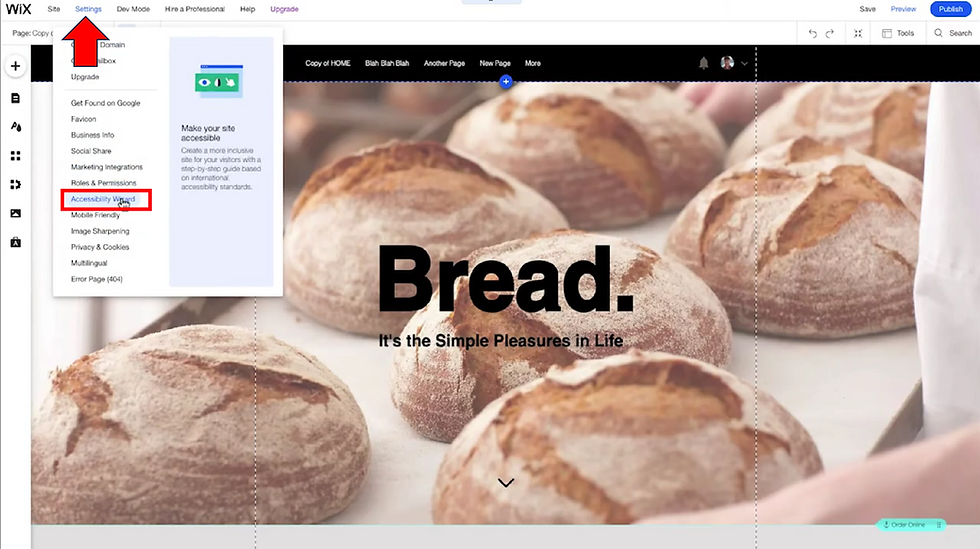
まず 「設定」を開き 「アクセシビリティ設定」に移動します。

アクセシビリティウィザードを開くと、まずサイトのスキャン許可を求めるメッセージが表示されます。
サイトをスキャンします。
ウィザードが処理するのを待ちます。これは数分か数秒ほどで完了します。
かかる時間はホームページの規模やサイトの複雑さによって変わります。

スキャンが完了すると、ウィザードがサイト上でアクセシビリティに関わると思われる問題点を表示します。

代替テキストが入力されていない
テキストとアイコンのカラーコントラストが十分でない
サイト構造など見出しタグの階層が間違っている
など様々な原因が考えられます。
これらの問題が発生している正確な箇所を画面で確認し、指示に従ってエディタでひとつずつ修正します。
全ての問題を修正したら、正しいサイトの方に戻って、どうなるか見てみましょう。
先ほどと同じ工程です。 「設定」を開き 下にスクロールして「アクセシビリティ設定」に移動します。
「サイトをスキャン」をもう一度選択します。
さっきのサイトと 同じくらいの時間か、もう少し短い時間で完了します。

何の問題も検出されませんでした。
これまでしてきた対策のおかげで、サイトがアクセシビリティ対応になっていることが わかりました。
SECTION2Find and Fix issues
ステップ2に移りましょう。
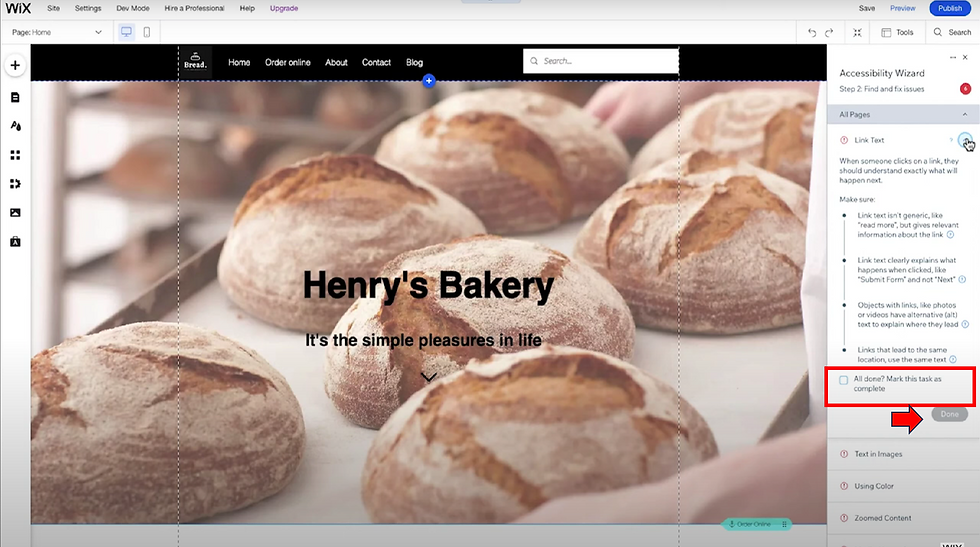
ここでは 手動で変更する必要があると思われる、あらゆる問題をダブルチェックするためのオプションと提案が表示されます。

画面に表示される手順詳細に従ってサイトを確認し、それぞれのパーツを調整してさらにアクセシビリティが高いサイトに仕上げます。
正しく設定したことを確認し、完了したら 「すべて完了」をクリックします。
そして「完了」をクリックします。

サイトを修正したことで Web デザインなどに思わぬ影響が出てしまう可能性もあります。なので、このセクションの手順をひとつずつ進めてサイトを目視で確認することをお勧めします。
発見した問題を修正したらサイトを再度スキャンし、新たな問題がないかを確認します。
何も問題が検知されなかった場合は、完了画面が表示されます。

ここまで来たらサイトを公開し、すべての修正点を反映させましょう。
アクセシビリティに関する法律は国や地域により異なるため、アクセシビリティの専門家にレビューを依頼してご自身のサイトが現地の法律に適合しているかを確認しておきましょう。
サイトを編集するときは毎回このウィザードを実行することをお勧めします。 サイトに変更を加えたことで、アクセシビリティに関する新たな問題が発生してしまうこともあるからです。
安全策として、毎回必ずチェックしましょう。
今までのWix Learn アクセシビリティ講座要約
第六回Write alt text for imagesはこちら
Wix Tech Salon
アクトワンではWixクリエイターを中心としたオンラインサロンを運営しております!
Wixの知識のシェアや、ビジネスの課題解決、メンバー同士の交流を目的にしています。 ご興味がある方はぜひ覗いてみてください!
Wix Tech Salon >>

Comments