こんにちは!
Wixを専門とするホームページ制作会社、アクトワン代表の和田英也です!
今回もウェブアクセシビリティについて発信いたします。
WixLearn第8回の「アクセシビリティ宣言を追加する」を詳しく解説いたします。
このレッスンではW3Cアクセシビリティ宣言作成ツールを使って、アクセシビリティ宣言を書く方法を紹介します。
アクセシビリティ宣言をなぜ用意するのかというと、ユーザーを大切にしていることを示すためです。
そして、ホームページをアクセシビリティ対応にして使いやすくするために時間と労力をかけていることを、ユーザーに伝えるためです。
地域によっては法律で義務付けられていることもあります。
しかし、その主なポイントは、あなたの取り組みをユーザーに示すことにあります。
また ユーザーが販売者の連絡先情報を確認できる場所でもあります。 例えば、ユーザーがあなたのページの声明を確認したり、何らかの制限があるかどうかやユーザー側で問題が生じる可能性があるのかどうかを確認したい場合があります。 そうした場合に様々な理由で非常に役立ちます。
それでは早速本題に進みましょう!
今までのWix Learn アクセシビリティ講座要約
第六回Write alt text for imagesはこちら

SECTION1Generate your statement

W3.org のホームページを開きました。 「Generate an Accessibility Statement」ページが 表示されています。

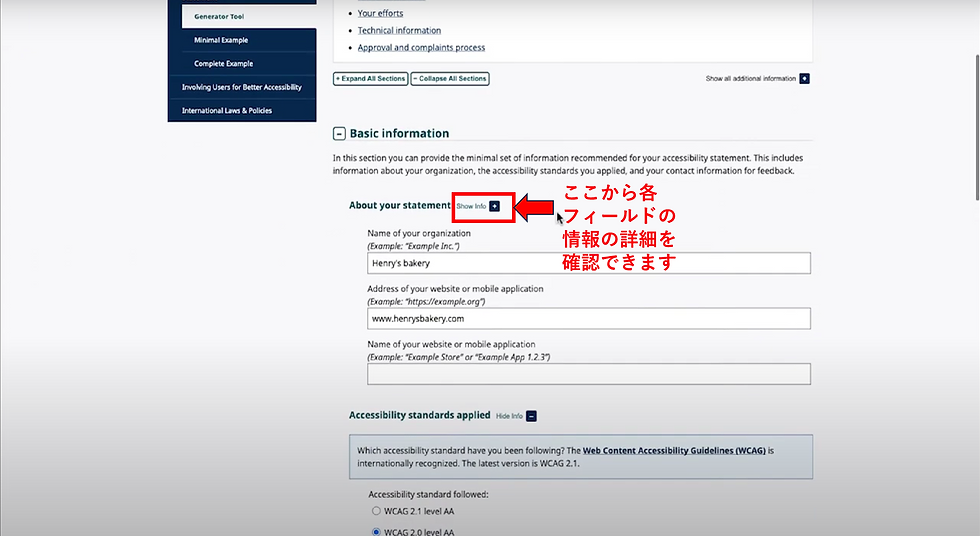
下にスクロールすると、複数のフォームフィールドがあります。 これらを埋めていきます。

これらの各フィールドの意味がわからない場合は、このプラス記号とマイナス記号のタブをクリックすると、ボックスに入力する情報の詳細を確認できます。

全ての項目を入力し、一番下までスクロールします。
「Preview your Accessibility Statement」まで移動すると、アクセシビリティ宣言をHTMLページとしてダウンロードするオプションがあります。 これでアクセシビリティ宣言が 完成しました。
SECTION2Add the statement to youur site

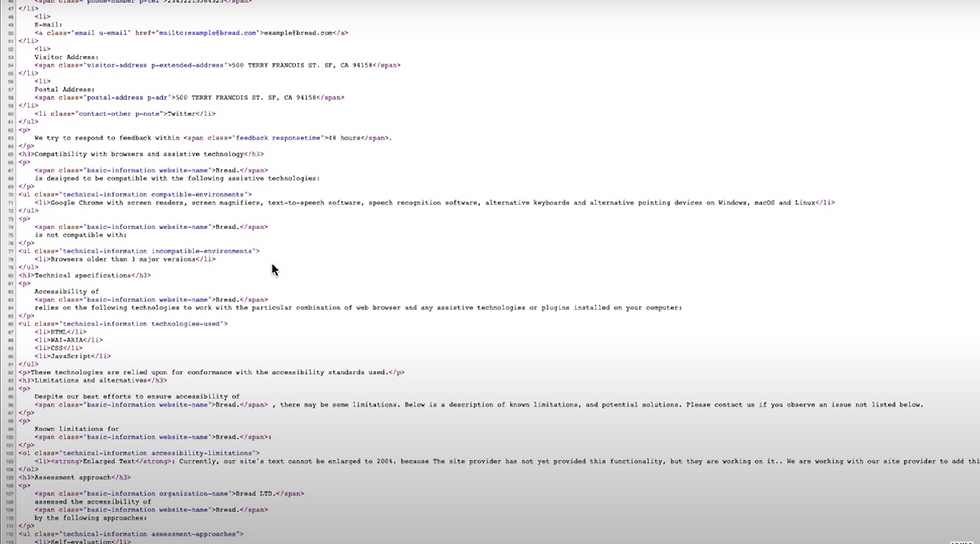
先ほどHTMLページとしてダウンロードしたものをホームページに追加します。 右クリックして「ページのソースを表示」を開きます。

上が入手したページです。 これが アクセシビリティ宣言のすべてのHTMLです。
これをホームページに追加するには、Macの場合は Command+A、 Windowsの場合は Ctrl+A を押して、すべてのテキストを選択します。 次に Command+C または Ctrl+C を押してすべてのテキストをコピーします。

Wixエディタに移動して、アクセシビリティ宣言ページを 開きます。 「追加」パネルに移動します。
下にスクロールして「埋め込みコード」に移動し、「カスタム埋め込み」、「ウィジェットの埋め込み」の順に移動します。

ステートメントを配置するスペースを 十分に取れるようにウィジェットの幅を調整します。
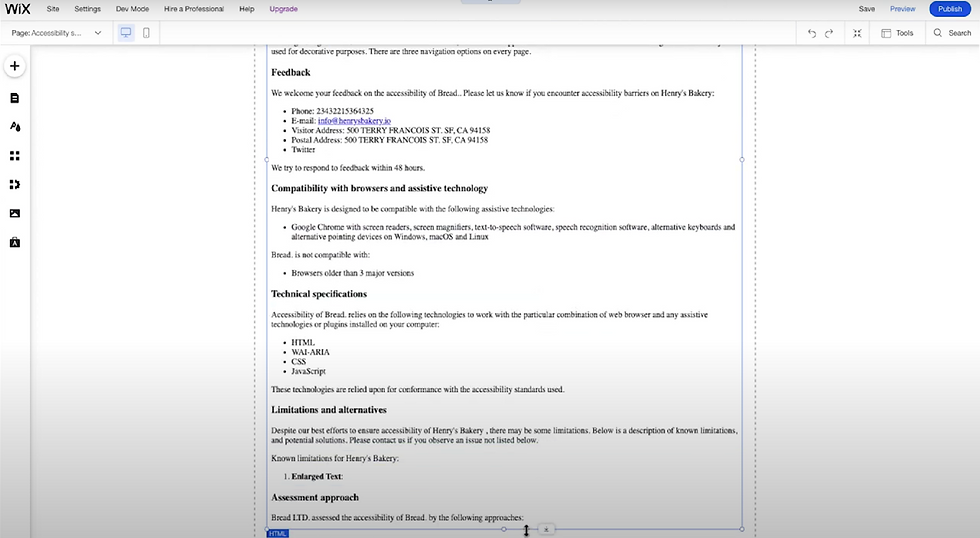
「コードを入力」に移動して、Command+V または Ctrl+V を押します。 そして「適用」をクリックします。

これでアクセシビリティ宣言が ウィジェットに表示されます。
作成したリンクをサイトのヘッダーまたはフッターに追加し、訪問者がどのページからでもアクセシビリティステートメントを確認できるようにします。
いかがでしょうか?
非常に簡単にアクセシビリティ宣言をホームページに追加できました。 アクセシビリティ宣言を追加することで、間違いなくユーザーが喜ぶ結果につながるはずです。
※アクセシビリティステートメントには複数のテキストボックスを使用し、それぞれに適切な HTML タグ(h1 / h2 / p)を使用するようにしてください。 使用する HTML タグについては、次のセクションのテンプレートをご参照ください。
アクセシビリティステートメントに含めるもの
サイトでアクセシビリティステートメントを作成して公開する際に、以下を含めることをおすすめします。
ステートメントが最後に更新された日付。
実施したアクセシビリティへの取り組みに関する一般的な宣言。
例:
ツールとガイドライン:
従っている WCAG バージョン(2.0 / 2.1 / 2.2)とレベル(A / AA / AAA)。
Wix アクセシビリティウィザードを利用し、必要な調整をすべて行なったかどうか。
サイトのコンテンツと構造:
メディア、ファイル、アニメーション:
サイト画像に代替テキストが含まれているかどうか。
サイトで使用されている色の組み合わせに必要なコントラスト比があるかどうか。
サイトで不快な動作が軽減されているかどうか。
サイトの動画と音声に加えたアクセシビリティ調整。
サイトで文書ファイルがアクセスしやすいかどうか。
サイト上でのサードパーティサービスの使用に起因する既知のアクセシビリティの制限。
実際のビジネス拠点(劇場、レストランなど)でのアクセシビリティへの取り組みや対応。
氏名、電子メールアドレス、電話番号など、サイトのアクセシビリティを担当する担当者の連絡先情報。
アクセシビリティステートメントのテンプレート
※以下のテンプレートは、アクセシビリティステートメントを記述する際の参考としてお役立てください。 ただし、各項目や内容がビジネス所在地の法的要件に準拠しているかは、これを記載するお客様に責任があることにご注意ください。
アクセシビリティステートメント(h1)
(p)このアクセシビリティステートメントは、[実際の日付を入力]に最終更新しました。
(p)弊社[会社名を入力]は URL [ウェブアドレスを入力]において、障がいのある人にも配慮したサイト作りに取り組んでいます。
ウェブアクセシビリティとは(h2)
(p)ウェブアクセシビリティとは、障がいのある人も他の訪問者と同じようにサイトを閲覧し、快適にコンテンツを楽しむことができるサイト上の配慮を指します。これは、サイトの設定や機能に、各種支援技術を組み合わせることで可能となっています。
当サイトのアクセシビリティへの取り組み(h2)
(p)当サイトは、WCAG [2.0 / 2.1 / 2.2 から該当するものを選択]、レベル [A / AA / AAA から該当するものを選択]のアクセシビリティ達成等級に準拠しています。コンテンツの閲覧は、スクリーンリーダーやキーボードなどの各種支援技術の使用に対応しています。その他、アクセシビリティを向上させる取り組みの一環として、以下の設定や最適化を行っています:[以下に該当しない項目があれば削除してください]
(p)
アクセシビリティウィザードを使用して潜在的なアクセシビリティの問題を修正
サイトの言語を設定
ページコンテンツの DOM 順序を最適化
すべてのサイトページに明確な見出し構造を採用
すべての画像に代替テキストを追加
カラーコントラストを確保するために必要なコントラスト比を実装
動きのあるパーツの使用を制限
サイト上のすべての動画、音楽、その他ファイルにアクセスできることを確認
外部コンテンツによるアクセシビリティレベルの一部準拠に関する宣言(h2)[該当する場合のみ掲載]
(p)当サイトの特定のページのアクセシビリティは、弊社ではなく外部[該当する会社名を入力]に属しています。該当するページは以下の通りです:[以下に該当するページの URL を記載してください] そのため、これらのページのアクセシビリティレベルは、一部が準拠していることを宣言します。
物理的な場所におけるアクセシビリティへの取り組み(h2)[該当する場合のみ掲載]
(p)[ここには、会社や支店などの物理的な場所におけるアクセシビリティへの取り組みを記載してください。顧客がサービスを受けるために利用する駐車場や公共交通機関などのアクセシビリティの状況をはじめ、教室やレストランなどの実際のサービスの提供場所におけるアクセシビリティへの取り組みを記載することができます。障がいのある人に向けて音声案内やエレベーターなどの設備を整えている場合は、それらが利用できる場所も明記してください。]
リクエスト、問題、提案(h2)
(p)サイトのアクセシビリティに問題があった場合や、さらにサポートが必要な場合は、弊社のアクセシビリティコーディネーターまでお問い合わせください:
[アクセシビリティコーディネーターの名前]
[アクセシビリティコーディネーターの電話番号]
[アクセシビリティコーディネーターのメールアドレス]
[該当する場合、その他の連絡先情報を入力します]
今までのWix Learn アクセシビリティ講座要約
第六回Write alt text for imagesはこちら
Wix Tech Salon
アクトワンではWixクリエイターを中心としたオンラインサロンを運営しております!
Wixの知識のシェアや、ビジネスの課題解決、メンバー同士の交流を目的にしています。 ご興味がある方はぜひ覗いてみてください!
Wix Tech Salon >>

תגובות