Wix専門のWeb制作会社、合同会社アクトワンのVelo開発部です!
今回はWixのスライドショーパーツをVeloコーディングを用いてCMSコレクションに接続する方法について解説致します。
ちなみに、スライドショーはノーコードでのCMS接続が不可です。
データセットに接続するアイコン自体存在しません。
(プロギャラリーアプリを使用する方法もありますが、コンテナではないため、ボタンパーツを配置したりといったアレンジができません。)
コード以外の実装の過程は無料で読むことができますので、是非読んでいただければと思います! それでは始めましょう!
スライドショーとは
スライドショーは画像やテキスト等をスライドの形で表示してくれる便利なエレメントです。特に自動再生をONにしておくと自然にユーザーの目を引き非常に効果的です。
表示されるスライドは枚数や背景等をあらかじめ手動で設定できるようになっています。
Veloを使うことでも、その背景やスライド上のエレメントを設定することが可能です。
スライドショーについて詳しく解説した動画はコチラ
ここではスライドの背景にCMSに登録している画像を使ってみましょう。以下のようにCMS(slideCollection)には3つの画像が登録されています。この画像フィールドのキーは image になっています。
この画像を表示するための以下のようにスライドショー(slideshow)をページ上に設置します。画像は3つなのでスライドも3枚用意しておきます。
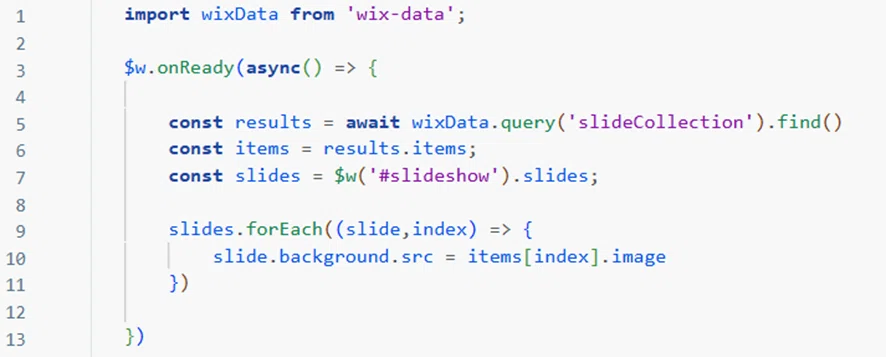
このスライドショーに、以下のコーディングを行います。要点は9行目と10行目で、各スライドに forEach( ) メソッドでCMSの画像をポピュレートするところです。
任意枚数の画像をスライドショーに表示する
さて、スライドショーのスライドの枚数は手動でしか設定できません。
従ってVeloを使ってCMSの画像を設定する場合は、スライドの枚数とCMSに登録されている画像の個数が一致していなければいけません。
VeloでCMSの状況に応じてスライドの枚数を調整する事は出来ないのです。
上記コード7行目のプロパティ .slides は読み取り専用で書き込みはできません。
では、CMS画像の個数が日々変化する場合、その画像をスライドショーにするにはどうすればよいのでしょうか。まさかその度にスライドの枚数を手動で変えるなんてことは止めましょう。
この問題を解決するためには自動再生ではなく、コーディングでスライドを切り替え自動再生のように見せかけます。
スライドショーには onChange( ) イベントと next( ) メソッドがありますのでこれを利用します。
コーディングの原理
CMS画像は何個あっても構いませんし、その個数が日々変動しても構いません。
一方、スライドショーのスライドは2枚以上であれば何枚でも構いません。ですので最小の2枚にしておきます。
自動再生のためのコーディング原理は以下の2つで、非常に単純です。
(1)ページの読み込み時に next( ) メソッドを実行する。
(2)onChange( ) イベントが発動されたら next( ) メソッドを実行する。
next( ) を実行するとスライドが変わるので onChange( ) イベントが発動します。
また next( ) では最終スライドの次は先頭スライドに戻ります。
従ってこの2つのコーディングでスライドショーが永遠に再生されます。後は、表示されるスライドにCMSの画像を次々とポピュレートするだけです。
ただ、CMS画像も無限ではありませんのでそこは工夫が必要です。
CMSの全画像の表示が終われば最初の画像に戻ってループしなければいけません。その制御には if 文でもよいですが、余りの計算が大変便利です。以下にコーディングを見てみましょう。
$w.onReady( ) のコーディング
それではコードを確認していきます
※続きはこちらのnote記事でご確認ください。






Comments